アイキャッチ画像(↑の画像)って気にしてますか?
私は一つ前の記事から気にし始めました。(今更)
ブログ記事を要約する意味合いもあるので、
ぜひ気にして設定したいものですね。(今更)
やり方をシンプルにまとめましたので、
ぜひ活用してみてください。
ブログのアイキャッチ画像のサイズを調べる
適切な画像のサイズはカラム(縦の列)に合わせます。
ブログやテンプレート(WPであればcocoonとかJINとか)によって変わりますので、
それぞれ調べる必要があります。
Googleで
[テンプレート名] [アイキャッチ] [サイズ]とかで調べてみましょう。
私はWordPressでJINを使っているので、
760×428pxが適正サイズになっています。
人気のcocoonは
800×800px以上、できれば1024×1024px以上とのことです。
もっとやろうとするとサムネイルにも気にしつつになりますが、
一旦は推奨サイズで作ってみましょう。
pixabayで好きな写真を探す
後述するCanvaにも素材はありますが、豊富さはpixabayです。
日本語で検索もできて、ダウンロードも無料でできます。
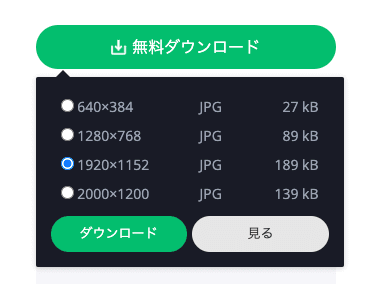
ダウンロードサイズは選べますが、
アイキャッチ画像推奨サイズよりも大きいものを選びましょう。

こんな感じで選択できます
Canvaで画像を編集する
ユーザー登録してサイズの設定をする
Canvaはポスターやアイコンなどをブラウザで作成できるツールです。
ユーザー登録をして無料の範囲で利用します。
まずは推奨サイズのキャンバスを設定します。
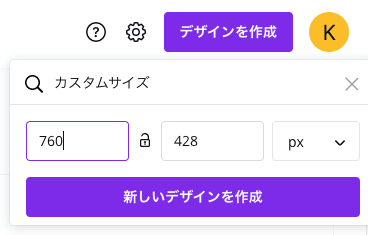
ホームページ右上にデザインを作成とあるので、
カスタムサイズで初めに調べた推奨サイズを入力しましょう。

JINであれば760×428px
新しいデザインを作成から、作成画面に移ります。
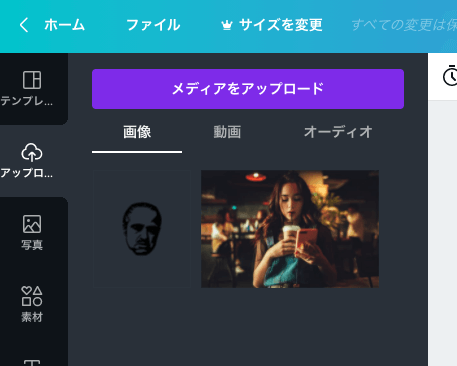
画像を編集する

メディアをアップロード
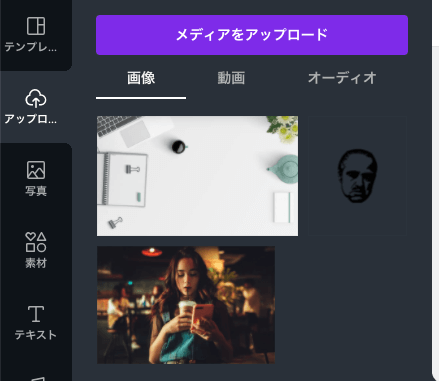
からダウンロードした画像をアップロードすると

こんな感じで素材として追加されます

あとは好きにデザインします。
自分のセンスを信じましょう。
終わったら右上のダウンロードからダウンロードします。
画像サイズは初めに設定したキャンバスサイズになっています。
TinyPNGで圧縮する
作成した画像が重いと表示速度で色んなツールに注意されてしまいますので、
TinyPNGでサイズをダイエットします。

枠に画像をドラッグして

Finishしたらダウンロードするだけ!
以上!簡単!いいね!
あとはブログにアップロードして、
アイキャッチ画像に設定しましょう。

パキッとはまりましたか?
まとめ
アイキャッチは作ってる側の満足の方が大きいですが、
見栄えが良いとサイトの信頼感とかも上がる気がします。
あと画像サイズの最適化は表示速度に大きく影響します。
できればすべての画像が最適化されるのが望ましいです。
WordPressであれば一括最適化してくれるプラグインもあるので、
ぜひ色々検索してみてください。
時間があれば過去の記事のアイキャッチ画像を
最適化していこうと思います。(絶対やらないやつ)
以上、みなさんの人生の判断材料となれば嬉しいです。
最後まで読んでいただきありがとうございました。